Introduction
Images by: Chinmay Sevak.
-
-
Open Chrome
-
Go to the desired webpage
-
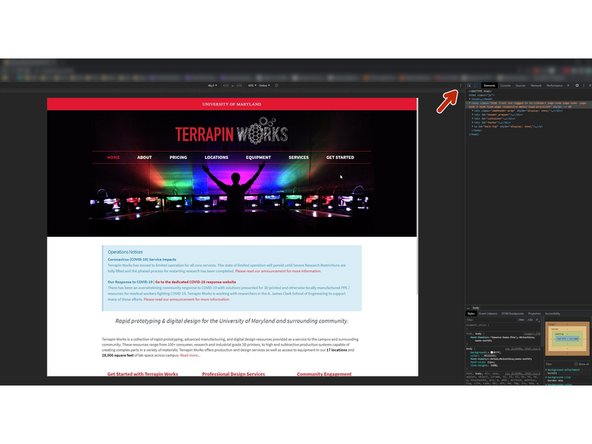
Click F12 to open the developer tools menu
-
Click on the Devices icon to open the devices toolbar
-
-
-
Click on the dropdown menu to the center left of the Devices toolbar
-
Click Edit... at the bottom of the menu
-
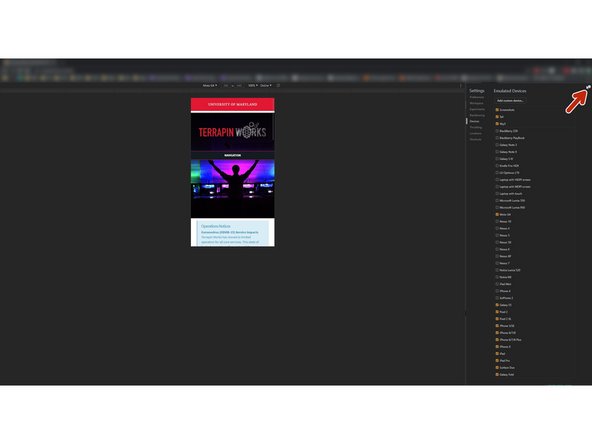
Click Add custom device... on the overlay to the right
-
Fill out the desired specifications in the prompt
-
Be sure to select Desktop if you would like to zoom on the webpage contents
-
Click Add when done
-
-
-
Close the Emulated Devices menu
-
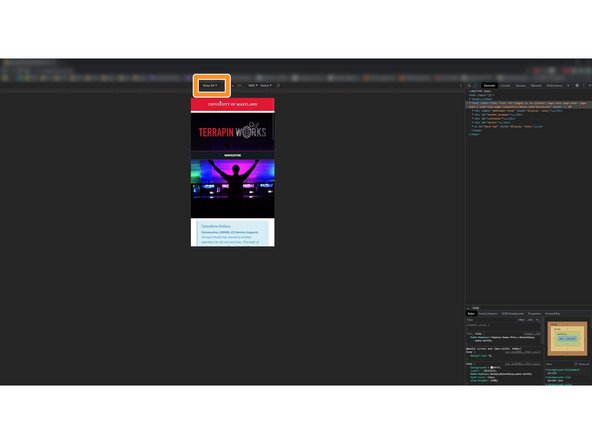
Select the new Custom Resolution by name
-
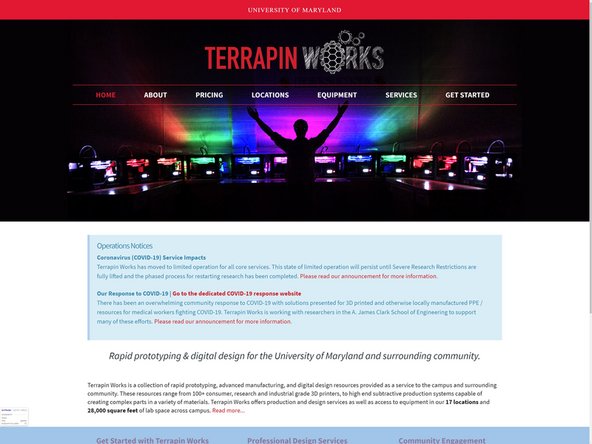
This applies the new emulated device, and you can see what the page would look like at that resolution
-
-
-
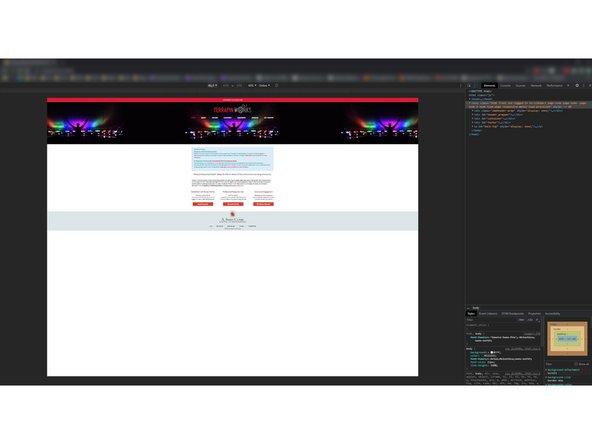
Click anywhere on the webpage to interact with it normally
-
Use Ctrl+Plus and Ctrl+Minus to zoom into the page and frame page elements properly
-
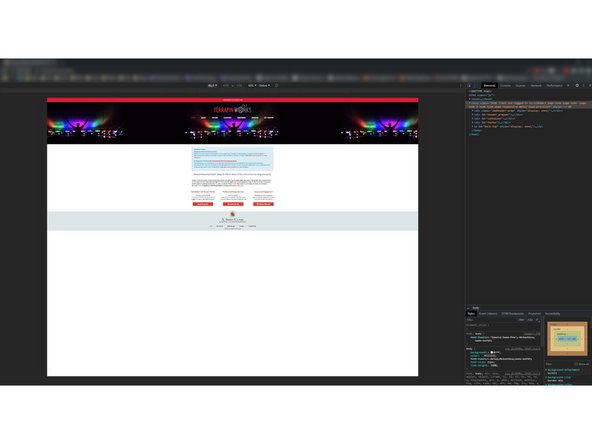
Click the three dots in the top left corner
-
Select Capture Screenshot to get a screenshot of the current view, select Capture Full-Size Screenshot to take a screenshot of all the rendered elements
-
The option to Capture Full-Size Screenshot may be useful in cases where there is a scrollbar
-
The screenshot will appear in your Downloads folder
-